Настройка модуля:
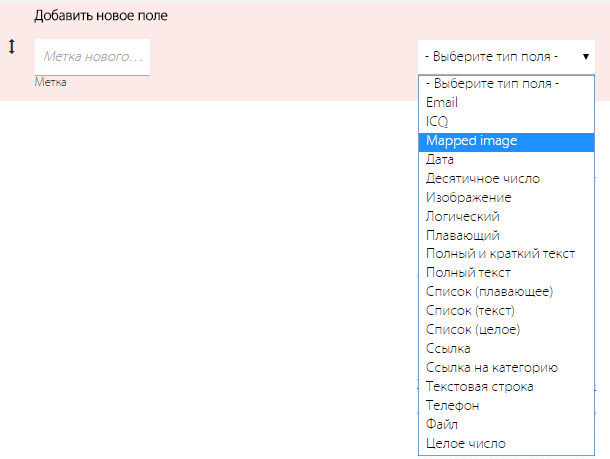
В-первую очередь для работы данное поле необходимо добавить к сущности. При добавление, все настройки можно оставить по умолчанию. Выберите тип "Размечаемое изображение"
Добавление:

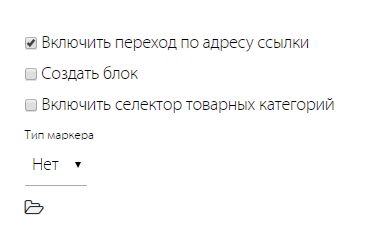
После добавление переходим к наполнению поля: редактируем/добавляем новую сущность, для которой добавили поле. Изначально настройки значения поля выглядят так.
Поле field mapimg:

Добавляем размечаемое изображение (нажимаем на иконку папки). После этого появится "мультиполе".
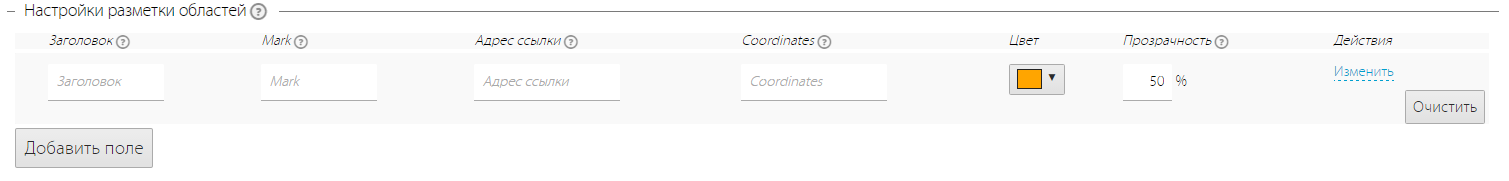
"Мультиполе"

В "мультиполе" необходимо в столбце "Действия" нажать "изменить". После этого будет открыто вслывающее окно, в котором необходимо указать точки, по которым будет отрисован полигон.
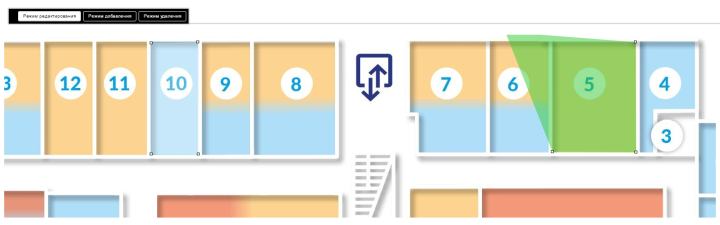
Добавление разметки:

После того, как мы указали точки для нашего полигона, данное окно можно закрыть, точки будут автоматически сохранены в поле "Coordinates". Теперь можно заполнить дополнительные поля.
Заголовок - поле значение которого отображается при наведении на полигон размеченного изображения.
Пример работы заголовка:

Mark - двухбуквенная метка, отображающаясь на полигоне.
Адрес ссылки - ссылка по который пользователь будет переходить при клике по полигону.
Цвет - цвет полигона.
Добавление селектора товарных категорий:
Если поле было добавлено к сущности каталога (списка метариалов), то мы имеем функционал, с помощью которого мы можем создать блок из поля, а также добавить "Селектор товарных категорий".
Селектор товарных категорий это div-контейнер, в котором будут находится термины словаря из поля, указанного в поле "Поле категорий у ноды". Что это значит? Это значит, что в каталоге в выборке содержимого мы указываем тип содержимого.
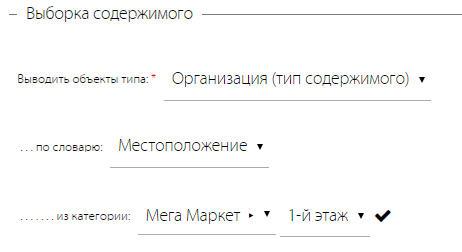
Выборка содержимого:

А из этого типа содержимого берутся поля (поля кладутся в поле "Поле категорий у ноды"), среди которых мы выбираем, откуда брать категории.
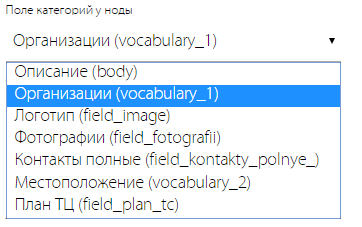
Поле категорий у ноды:

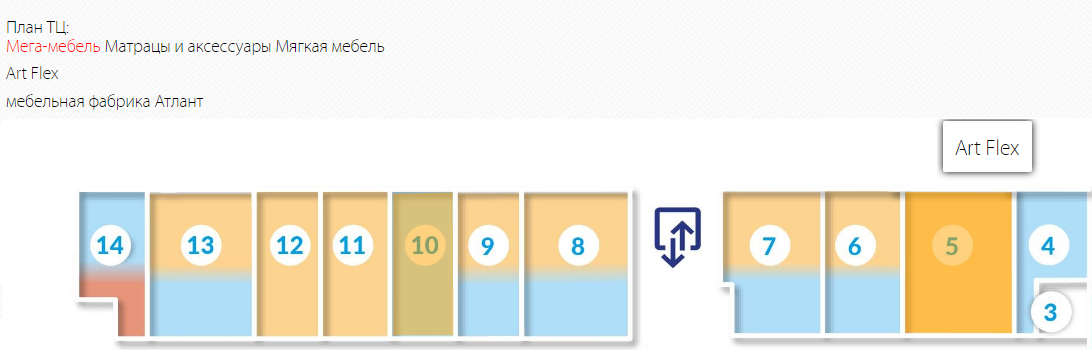
В итоге получается такой функционал: пользователь кликает по категории, "Мега-мебель" например, и под категорией "выезжают" все магазины, относящиеся к ней, а также магазины будут подсвечены на размеченном изображении.
Пример работы Селектора товарных категорий:

После этого, размеченным изображением можно манипулировать в виде блока (если стоит галочка "Создать блок").

