В первую очередь, вам необходимо создать приложение на странице разработчиков Фэйсбука.
Для этого переходим на страницу разработчиков, и в правом верхнем углу нажимаем создать приложение, либо добавить новое приложение:

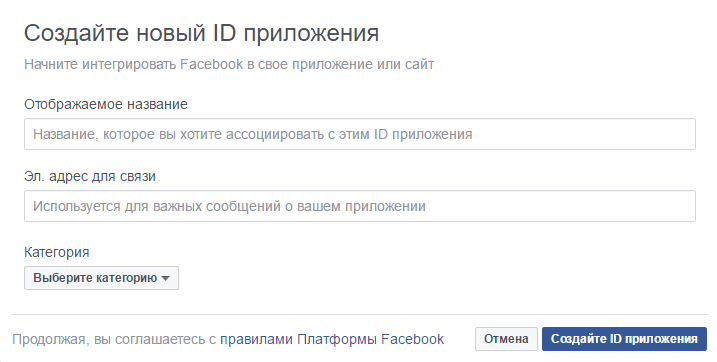
Далее заполняем и отправляем форму:

После создания приложения мы попадаем в его настойки. В первую очередь нам необходимо сделать его публичным, иначе все публикация, отправленные через это приложение, будут видны только отправителю.
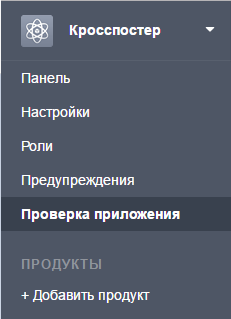
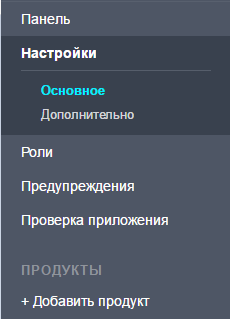
Для этого, переходим в меню слева во вкладку "Проверка приложения":

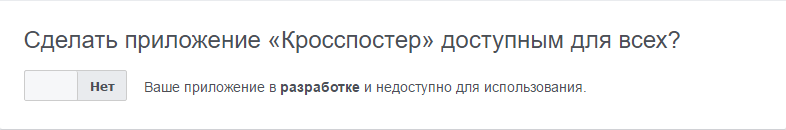
На этой странице мы должны переключить switch "Сделать приложение доступным для всех?" в положение "Да":

После, подтвердить диалоговое окно:

Теперь приложение является публичным. Далее мы должны скопировать идентификаторы приложения в настройки модуля на сайт, а также добавить наш сайт как платформу.
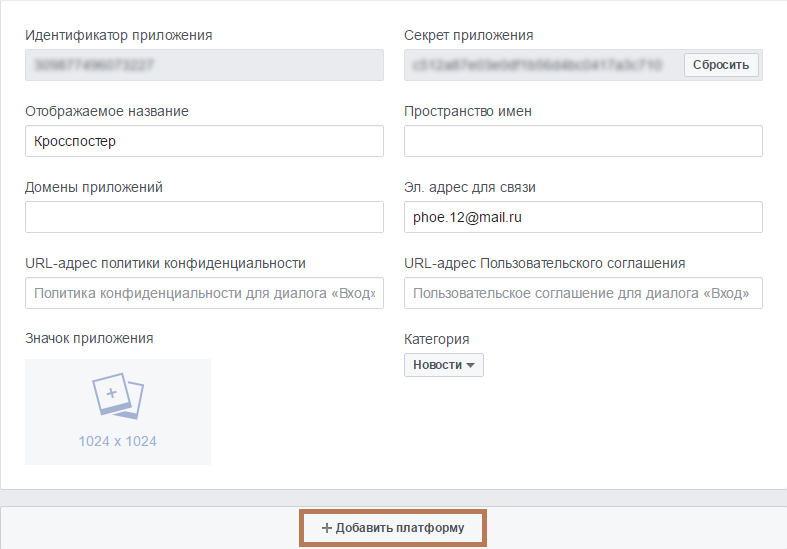
Переходим во вкладку "Настройки->Основное":

Нажимаем "Добавить платформу":

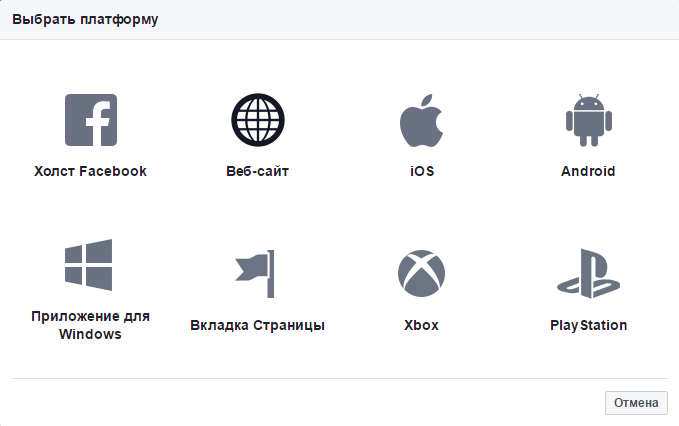
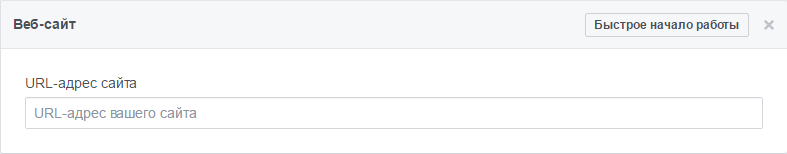
Далее выбираем "Веб-сайт":

Заполняем поле "URL-адрес сайта":

И в правом нижнем углу нажимаем "Сохранить изменения":

Теперь наш сайт сумеет авторизовать аккаунт отправителя. Далее добавляем идентификаторы приложения в настройки модуля.
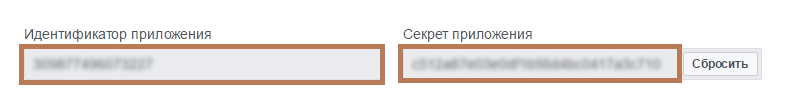
Копируем "Идентификатор приложения" и "Секрет приложения":

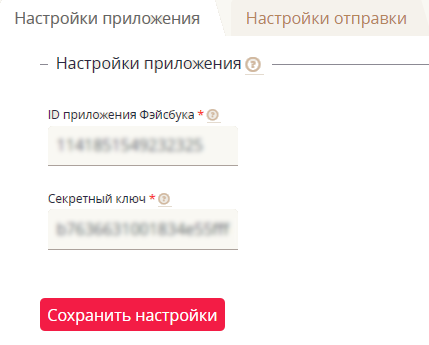
В настройки приложения по адресу [ваш сайт]admin/config/services/fb_crossposter:

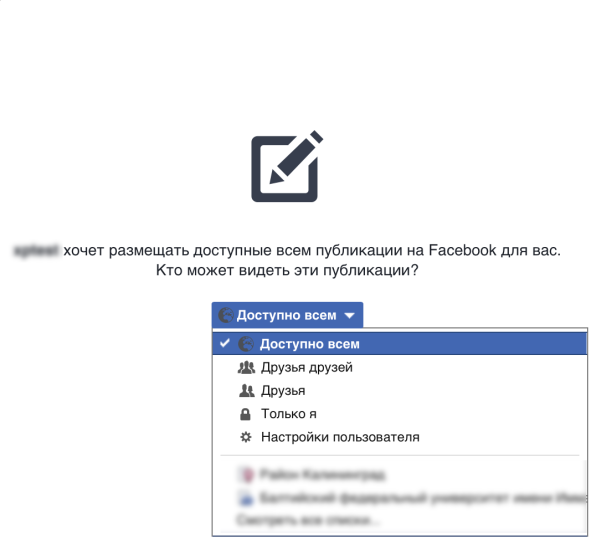
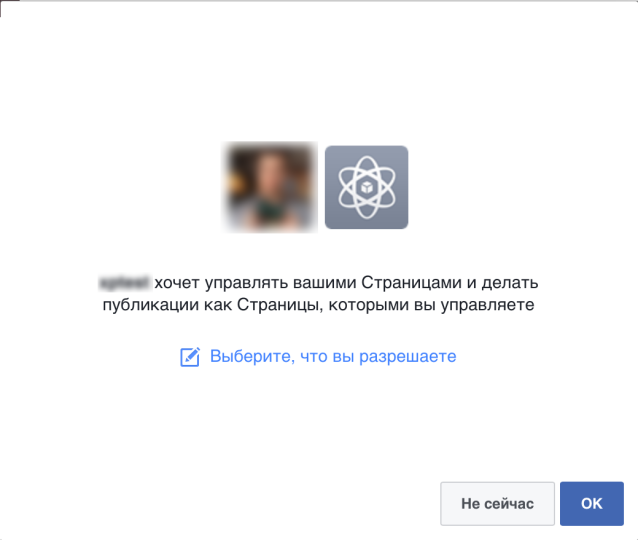
После того, как мы заполнили поля "id приложения" и "секретный ключ", мы нажимаем сохранить и автоматически попадаем на страницу Facebook-а, где нам необходимо пройти авторизацию:


Теперь настройки приложения facebook-а сохранены на сайте. На этом подготовка к работе завершена.

